










You can name your functions anything you want. I chose to name mine MsgBox, but I could have named it Kalamazu or something else.
A function is typed like this:
function MyFunction (variable) {
(stuff you want to do with the variable)}
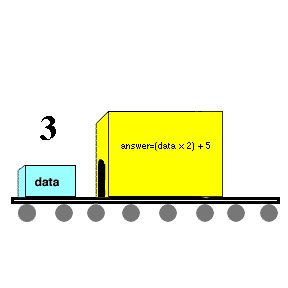
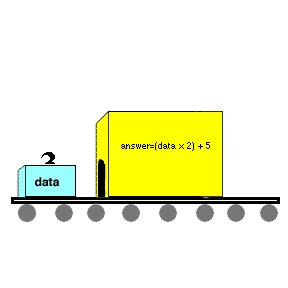
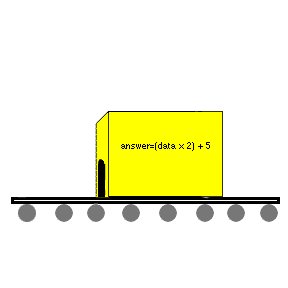
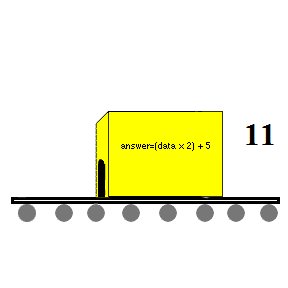
This animation shows how a number can be passed to the variable "data" and then used in a function written for that variable.

The variable can be a number, a piece of text, or a date.
The curly brackets { } define the beginning and end of the function.
The alert command will create an message box displaying a piece of text or a number.
Alert("Hello World") will display Hello World in the box.
Alert(SomeText) will assume that SomeText is a variable, and will display whatever value it contains. Notice that "Hello World" was in quotes and SomeText was not. If I put these two lines together:
SomeText="My Three Sons"
Alert(SomeText)
then My Three Sons will be displayed in the message box.
<HEAD>
<SCRIPT LANGUAGE="JavaScript"></HEAD>
< !-- Beginning of JavaScript -
function MsgBox (textstring) {
alert (textstring) }
// - End of JavaScript - -->
</SCRIPT>
 | How do I put it to work? |

Home | WebData - Web Database Software | Javascript | CGI | Consulting | Map Builder | Contact Us | The Press Room
